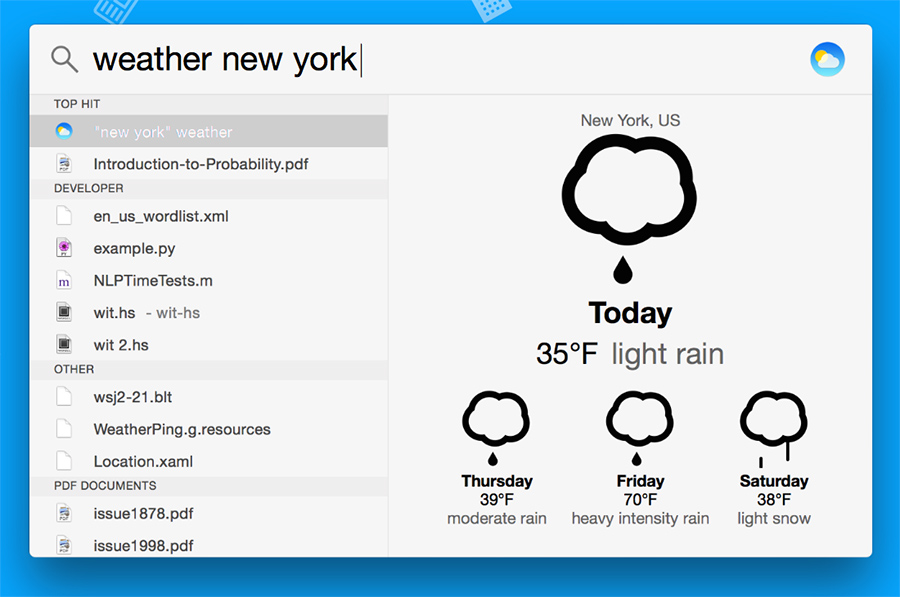
Search the web, save a note, add a reminder, or do over 200 other things just by typing in the Spotlight box (Command + Space). There are dedicated apps that do a lot of this, but they can be complicated.
Flashlight is simple to use and offers plenty of pre-built plugins to download, including: setting reminders, sending emails (including adding attachments), check the weather, add a calendar event, place Lorem Ipsum text, show hidden system files, and much more. You can also write your own plugins if you wish.
Flashlight is free, and requires Mac OS X Yosemite.