Did you know that 80% of you (if you’re in the U.S.) will have a BBQ or picnic today, where you will help consume over 150 million hot dogs? Shocking. I mean, who eats hot dogs when they’re not at a sporting event?
Happy Independence Day!
Happy Independence Day!
You’ve probably heard about some of the features of the latest version of Photoshop CC 2014, but like my post about my favorite new InDesign features, it’s the little things that make upgrades worth having.
Rather than writing a repetitive post here, I’ll point you to an excellent look at a few of the new Photoshop CC 2014 features over at CreativePro.

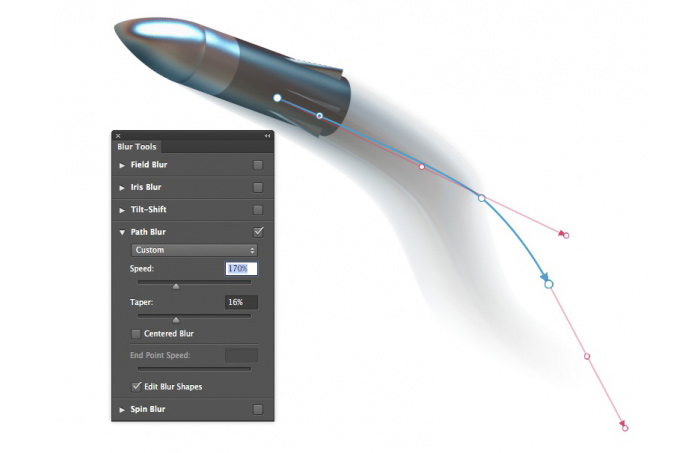
I will note that I’ve not played with all the new features, but the ones I have are pretty cool. The new motion blur on path feature is nifty, and reminds me of the motion trail feature in Alien Skin’s excellent Eye Candy 7 plugin. That being said, I find the Eye Candy plugin much more flexible, and much easier to use.
The font rollover previews are extremely handy, as are the auto-updating comps and the new smart(er) guides. I have not tried the new Focus Mask feature, but I’m looking forward to putting it to good use.
In any case, if you haven’t upgraded yet, or aren’t aware of some of the smaller features in the new version, check out Steve Caplin’s excellent overview.

170+ logo designs for your creative inspiration. Some of these are quite nice, others made me yawn because I’ve seen so many similar ones before. But all serve to inspire.
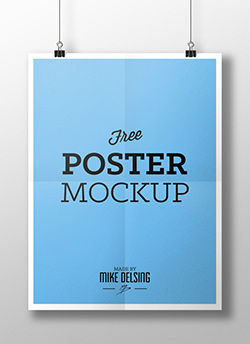
 Grab this free poster mockup, perfect for presenting poster concepts to clients. The layered PSD file contains smart objects, including various lighting options, that make the entire effect easy.
Grab this free poster mockup, perfect for presenting poster concepts to clients. The layered PSD file contains smart objects, including various lighting options, that make the entire effect easy.

Made with a brushed metallic body and a silky-smooth touch surface, the Logitech Ultrathin Touch Mouse T631 perfectly complements the sleek good looks of your MacBook Pro or MacBook Air. There are two things I really like about this mouse (though I’ve not actually used one).
The first thing is that it’s wireless functionality is handled via Bluetooth, rather than the obnoxious little USB dongle that Logitech has been known for using in the past. I hate taking up a USB port for a wireless mouse.
The second cool feature is the fact that, unlike most all other wireless mice, you don’t have to plug it in to a charger or use batteries. The Ultrathin Touch Mouse features an internal battery that you can charge by plugging it in to a USB port. Now I know what you’re thinking: You just said you hate using up a USB port. But at least you only have to do it for a short amount of time. Logitech claims that one minute of charge time provides enough juice to power the mouse for another hour (under normal working conditions).
The Logitech Ultrathin Touch Mouse is available for $69.99, but there are coupons available – one popped-up right on the Logitech site when I visited it. If you’re in the market for a new mouse, and you love the idea of using touch gestures like the Apple Magic Mouse.

If you’re a graphic designer, you no doubt know that Adobe released new versions of the major apps in their Creative Cloud subscription this past week.
I’ve been using InDesign CC 2014 the last few days, and had no troubles at all with the software. While Adobe focused on specific features for all the apps, it’s often the case that the little things make all the difference. For me, this is definitely the case with the latest InDesign. There are two new features that make a world of difference for me. (more…)

If you’re an Adobe Creative Cloud subscriber, you’ve no doubt downloaded and installed the latest versions of the CC apps. Adobe has smartly opted to install the apps beside existing CC apps, so you now have two versions of the main apps. This is important because many extensions and plug-ins are not yet compatible with the latest versions of InDesign, Photoshop and Illustrator.
Extensis has announced that Suitcase Fusion 5 font auto-activation plug-in updates are on the way (they currently don’t work in CC 2014) and will be free.
One of my favorite Photoshop plugins, GuideGuide, has been updated to work in PS CC 2014. AlienSkin’s EyeCandy, BlowUp and Bokeh (no longer sold) plugins appear to work fine simply by copying the plug-ins from the old PS CC plugins folder into the new version’s plugin folder.
I’m still waiting on an update for the incredibly useful FlatIcons extension to be updated.
If you rely on an extension or plug-in that hasn’t been updated to work with the new Creative Cloud 2014 versions, you can still use them in the older CC versions of the apps which are still installed on your hard drive – unless you un-installed them.

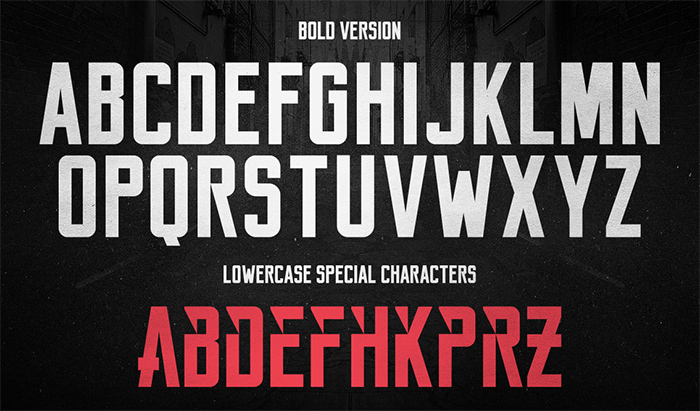
Reckoner font is free for commercial use and includes a regular and bold face, plus some special characters. It’s an all-caps font, so you’re pretty much limited to headlines and logo type, but it looks great.

Shaun McGill explains his rather unpleasant experience buying a Windows 8 laptop. Having used Windows 7 for a few years, I was pleasantly surprised at how easily I was able to adapt to the Windows experience. But from all I’ve read, Windows 8 is amateur hour in comparison. If Windows 7 was Mac OS X, then Windows 8 is closer to DOS in comparison. It just doesn’t make any sense.
I’m not sure where Microsoft is going with their future OS versions, but I do know that if they want to stop the continued trip to consumer irrelevance, they had better make a full stop and reverse.

Fonts. We love them. From cool to crazy, free and open source to extremely expensive, there are a massive number of fonts in the world, and we want to collect them all for current and future projects.
While impressive, an ever-expanding personal font collection can become unwieldy, problematic and even unusable over time.
Join Extensis font management expert Jim Kidwell in this free webcast to learn how to: