 Acrobat PDFs were created a long time ago with the idea of creating a file format that was universally readable by any operating system with a PDF reader, regardless of whether or not you had the original program and fonts that created the PDF file. The idea was fantastic. Over time though, different versions of the PDF file format started popping up in Adobe programs, allowing great control over the creation of the PDF, as well as the ability to edit the PDF files – something not originally intended for the format. Today we have no less than five main versions of the PDF format to choose from, and even more standards when creating PDF files. It’s just gotten too confusing, in my opinion. Nevertheless, PDF is here to stay, and you had better know how to work with them if you want a smooth workflow and less problems when sending PDF files of your ads and collateral to publications and printers. Below is a very brief breakdown of the various PDF formats and standards used in the design and printing industry. Acrobat 8 (PDF 1.7) The baby of the bunch. Acrobat 8 just started shipping a short while ago, so not many applications can create an Acrobat 8 PDF, and even less can use them. Avoid this format for a while. Acrobat 7 (PDF 1.6) Not much changed from version 6 in this release. Some techno-geekery and that’s about it. I would guess that most people completely skipped this release, and it’s probably best if you skip using this format as well. Acrobat 6 (PDF 1.5) This is probably the version you should use for most screen resolution proofs, internal PDFs and for output with commercial printers. Lots of people have this version and it’s a proven winner. This version introduced layers to the PDF format and allows for JPEG2000 compression, a new JPEG format that uses better compression methods. This version also properly supports transparency in the PDF file. Acrobat 5 (PDF 1.4) This was the first version of PDF to support transparency and metadata support. While this version is also the first version (that I’m aware of) that is not a “flattened” format. There’s not much reason to use this version when creating a PDF file, as most commercial printers have moved on to newer versions. Acrobat 4 (PDF 1.3) This is the most widely accepted version of a PDF. Virtually everyone can open a PDF 1.3 file. It predates transparency and unflattened formats, but includes support for CMYK and Spot colors, so it’s probably the “safest” format to use when sending PDF files to smaller printers and publications for output since it offers the least amount of things to go wrong. Acrobat also offers pre-defined output settings called “standards” which aid you in creating better PDFs. These are not special formats, just ways of creating normal PDFs for specific uses. PDF/X-1a This is the absolute best way to send a PDF for output, in my opinion. It is the standard used by the vast majority of the printing industry. By requiring the PDF to have all fonts embedded, any transparency flattened, and the colorspace to be either CMYK or Spot color, the PDF/X-1a format (which is a 1.3 version file) is all but guaranteed to output correctly. PDF/X-2 Not a viable format except in special cases. This version of PDF was designed for specific workflows such as OPI. If you aren’t sure what that is, then you shouldn’t use this format. PDF/X-3 PDF/X-3 is basically the same as PDF/X-1a except that it allows RGB data in the files. The advantage to this is that it gives you the ability to maintain the most amount of color in your images, and the printer the most control over the file when they convert it to CMYK – resulting in better color conversion. Unfortunately, most printers don’t want that responsibility or flat-out don’t support it. It’s probably best to avoid this format standard as well. PDF/A The “A” probably short for “archive.” This standard was basically created to “future proof” your current PDFs. Files saved with this standard are more likely to work perfectly 10 years from now with any application that can read a PDF. This format is perfect for archiving old work when you know you aren’t going to change it or output it commercially. In closing, I’ll leave you with a bit of advice. To keep things simple, use PDF/X-1a for ads. This is the most universally accepted method and will yield the best results when you’re uncertain as to the capabilities and experience of the publication or printer who will be outputting the file. Use Acrobat 6 (PDF 1.5) when creating your PDFs when you’re confident that the printer knows what they’re doing and their RIP supports it properly. It allows for greater flexibility on their end. If you’re in doubt, fall back to the PDF/X-1a format.
Acrobat PDFs were created a long time ago with the idea of creating a file format that was universally readable by any operating system with a PDF reader, regardless of whether or not you had the original program and fonts that created the PDF file. The idea was fantastic. Over time though, different versions of the PDF file format started popping up in Adobe programs, allowing great control over the creation of the PDF, as well as the ability to edit the PDF files – something not originally intended for the format. Today we have no less than five main versions of the PDF format to choose from, and even more standards when creating PDF files. It’s just gotten too confusing, in my opinion. Nevertheless, PDF is here to stay, and you had better know how to work with them if you want a smooth workflow and less problems when sending PDF files of your ads and collateral to publications and printers. Below is a very brief breakdown of the various PDF formats and standards used in the design and printing industry. Acrobat 8 (PDF 1.7) The baby of the bunch. Acrobat 8 just started shipping a short while ago, so not many applications can create an Acrobat 8 PDF, and even less can use them. Avoid this format for a while. Acrobat 7 (PDF 1.6) Not much changed from version 6 in this release. Some techno-geekery and that’s about it. I would guess that most people completely skipped this release, and it’s probably best if you skip using this format as well. Acrobat 6 (PDF 1.5) This is probably the version you should use for most screen resolution proofs, internal PDFs and for output with commercial printers. Lots of people have this version and it’s a proven winner. This version introduced layers to the PDF format and allows for JPEG2000 compression, a new JPEG format that uses better compression methods. This version also properly supports transparency in the PDF file. Acrobat 5 (PDF 1.4) This was the first version of PDF to support transparency and metadata support. While this version is also the first version (that I’m aware of) that is not a “flattened” format. There’s not much reason to use this version when creating a PDF file, as most commercial printers have moved on to newer versions. Acrobat 4 (PDF 1.3) This is the most widely accepted version of a PDF. Virtually everyone can open a PDF 1.3 file. It predates transparency and unflattened formats, but includes support for CMYK and Spot colors, so it’s probably the “safest” format to use when sending PDF files to smaller printers and publications for output since it offers the least amount of things to go wrong. Acrobat also offers pre-defined output settings called “standards” which aid you in creating better PDFs. These are not special formats, just ways of creating normal PDFs for specific uses. PDF/X-1a This is the absolute best way to send a PDF for output, in my opinion. It is the standard used by the vast majority of the printing industry. By requiring the PDF to have all fonts embedded, any transparency flattened, and the colorspace to be either CMYK or Spot color, the PDF/X-1a format (which is a 1.3 version file) is all but guaranteed to output correctly. PDF/X-2 Not a viable format except in special cases. This version of PDF was designed for specific workflows such as OPI. If you aren’t sure what that is, then you shouldn’t use this format. PDF/X-3 PDF/X-3 is basically the same as PDF/X-1a except that it allows RGB data in the files. The advantage to this is that it gives you the ability to maintain the most amount of color in your images, and the printer the most control over the file when they convert it to CMYK – resulting in better color conversion. Unfortunately, most printers don’t want that responsibility or flat-out don’t support it. It’s probably best to avoid this format standard as well. PDF/A The “A” probably short for “archive.” This standard was basically created to “future proof” your current PDFs. Files saved with this standard are more likely to work perfectly 10 years from now with any application that can read a PDF. This format is perfect for archiving old work when you know you aren’t going to change it or output it commercially. In closing, I’ll leave you with a bit of advice. To keep things simple, use PDF/X-1a for ads. This is the most universally accepted method and will yield the best results when you’re uncertain as to the capabilities and experience of the publication or printer who will be outputting the file. Use Acrobat 6 (PDF 1.5) when creating your PDFs when you’re confident that the printer knows what they’re doing and their RIP supports it properly. It allows for greater flexibility on their end. If you’re in doubt, fall back to the PDF/X-1a format.
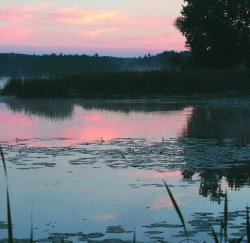
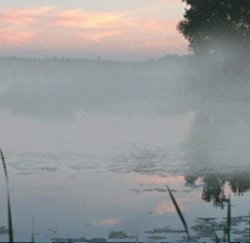
 Get more bang for your buck by depositing a fog bank into your landscape photos using the Dissolve brush mode and the Gradient tool to vary density. Fog is actually transparent unless you try to look through layers and layers of it. Then it becomes dense, and in some places, impenetrable.
Get more bang for your buck by depositing a fog bank into your landscape photos using the Dissolve brush mode and the Gradient tool to vary density. Fog is actually transparent unless you try to look through layers and layers of it. Then it becomes dense, and in some places, impenetrable.

 Most designers don’t know squat about typography these days. Heck, most people in general know very little about typography and grammar. While these things will most likely go unnoticed by 95% of people, it’s the 5% who do notice that may be the deciding factor in you getting that next job or assignment. Here are a few tips to make you look smarter. You should use an em dash, which is the width of an em space, as punctuation — usually as a pause in your text and a change of topic. You make an em dash by hitting Option+Shift+Hyphen. En dash is used to set the phrase one through ten like so: 1–10. You make an en dash by hitting Option+Hyphen. And of course the hyphen is the most common “dash” in typography. It’s used to separate words and note the break in syllables of words. They hypen is simply the Hyphen key by itself (generally with no space on either side of it).
Most designers don’t know squat about typography these days. Heck, most people in general know very little about typography and grammar. While these things will most likely go unnoticed by 95% of people, it’s the 5% who do notice that may be the deciding factor in you getting that next job or assignment. Here are a few tips to make you look smarter. You should use an em dash, which is the width of an em space, as punctuation — usually as a pause in your text and a change of topic. You make an em dash by hitting Option+Shift+Hyphen. En dash is used to set the phrase one through ten like so: 1–10. You make an en dash by hitting Option+Hyphen. And of course the hyphen is the most common “dash” in typography. It’s used to separate words and note the break in syllables of words. They hypen is simply the Hyphen key by itself (generally with no space on either side of it).