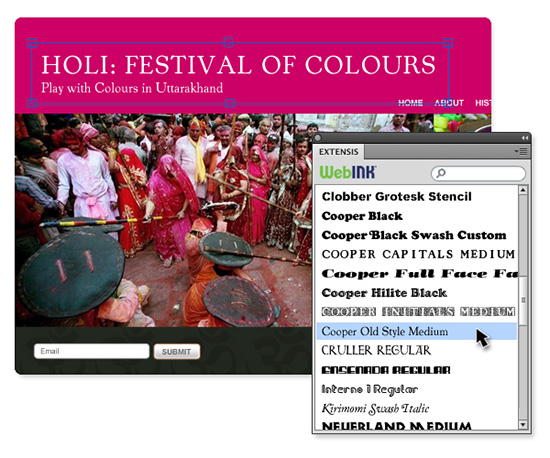
The Extensis Web Font Plug-in for Adobe Photoshop allows you to use WebINK fonts in the creation of website mock-ups in Photoshop. Extensis offers the WebINK service which allows you to easily use high-quality fonts on your website through their Suitcase Fusion font manager. The significance of this free plug-in is that you don’t have to already own or have installed the fonts during the design process.
Most of the Foundries available in the WebINK service have made their fonts available for use in the Photoshop plug-in, and more are being added. The fonts are available in an easy to use Photoshop panel after signing-in to the service right in the panel.
To use the free Web Font Plug-in, you need to download and install the Suitcase Fusion font manager demo, and set up a free WebINK account. If you already own Suitcase Fusion, you can simply update the app. If you don’t want to use the Suitcase Fusion app to manage your fonts, the plug-in will continue to work after the demo expires.






 A collection of interesting or otherwise helpful links I’ve come across recently that you may not have seen:
A collection of interesting or otherwise helpful links I’ve come across recently that you may not have seen:
