![]() Zevrix Solutions announced the release of ArtOptimizer 2.0, its comprehensive solution for reducing the size of images linked to Adobe Illustrator document automatically. Similar to LinkOptimizer, the Zevrix flagship product for InDesign, ArtOptimizer saves hours of production time, gigabytes of disk space and reduces production costs by eliminating excessive image data. How does ArtOptimizer work? ArtOptimizer will automatically reduce the image resolution and resize the images in Photoshop according to their dimensions in the Illustrator document and the target resolution specified, and reimport them to Illustrator at 100%. ArtOptimizer lets you backup original images linked to Illustrator document before the processing as well. In addition, ArtOptimizer can convert image colors to CMYK, RGB or Grayscale, apply sharpening filters during processing and flatten images. The new version is compatible with Mac OS X Leopard and Adobe CS3, allows users to run Photoshop Actions and adjust layer merging options.
Zevrix Solutions announced the release of ArtOptimizer 2.0, its comprehensive solution for reducing the size of images linked to Adobe Illustrator document automatically. Similar to LinkOptimizer, the Zevrix flagship product for InDesign, ArtOptimizer saves hours of production time, gigabytes of disk space and reduces production costs by eliminating excessive image data. How does ArtOptimizer work? ArtOptimizer will automatically reduce the image resolution and resize the images in Photoshop according to their dimensions in the Illustrator document and the target resolution specified, and reimport them to Illustrator at 100%. ArtOptimizer lets you backup original images linked to Illustrator document before the processing as well. In addition, ArtOptimizer can convert image colors to CMYK, RGB or Grayscale, apply sharpening filters during processing and flatten images. The new version is compatible with Mac OS X Leopard and Adobe CS3, allows users to run Photoshop Actions and adjust layer merging options.
Zevrix Solutions Releases ArtOptimizer 2 for Adobe Illustrator
How to create seamless patterns in Adobe Illustrator
 Veerle has a quick tutorial on how to create seamless patterns in Adobe Illustrator. These patterns make the perfect finishing touch as background elements in your designs, and creating them is simple.
Veerle has a quick tutorial on how to create seamless patterns in Adobe Illustrator. These patterns make the perfect finishing touch as background elements in your designs, and creating them is simple.
Create a halftone-dot effect in Adobe Illustrator
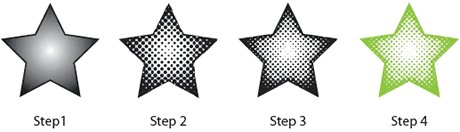
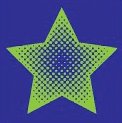
A while back I posted a link that would show you how to create an interesting halftone-dot effect in Photoshop. Recently, a reader left a comment on the post asking if there was a way to achieve the same effect in Illustrator. I’m happy to report that there is, and I’ve put together a tutorial to show you how.  Step 1: Create a shape in Illustrator that you wish to convert into the halftone-dot effect. I chose a star. To achieve the mixed-size dots, you’ll want to use a gradient, and to make it easy later, you should probably start with a simple black color. Step 2: Select the object and select Effect>Pixelate>Color Halftone… from the menu. The color halftone dialog box will open where you can enter some numbers to adjust the appearance of the effect.
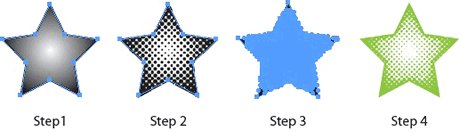
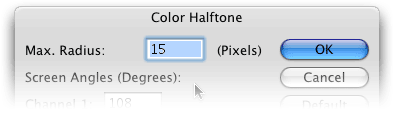
Step 1: Create a shape in Illustrator that you wish to convert into the halftone-dot effect. I chose a star. To achieve the mixed-size dots, you’ll want to use a gradient, and to make it easy later, you should probably start with a simple black color. Step 2: Select the object and select Effect>Pixelate>Color Halftone… from the menu. The color halftone dialog box will open where you can enter some numbers to adjust the appearance of the effect.  Set the Max. Radius to 10-15 pixels. This will determine the size of the largest dot in the effect. Go ahead and leave the screen angles at the default setting. Hit OK. The star is now converted to a raster image. The darkest areas of the star have the largest dots, and the lightest areas have smaller dots. We are now half way there. We need to convert the raster image to vector. Step 3: With the star still selected, go to Object>Expand Appearance in the menu. Now select Object>Live Trace>Make and Expand from the menu. The star is now a full vector object. You can select each dot individually if you choose because they’re all vector shapes (see step 3 in the image above). But you probably want to add some color.
Set the Max. Radius to 10-15 pixels. This will determine the size of the largest dot in the effect. Go ahead and leave the screen angles at the default setting. Hit OK. The star is now converted to a raster image. The darkest areas of the star have the largest dots, and the lightest areas have smaller dots. We are now half way there. We need to convert the raster image to vector. Step 3: With the star still selected, go to Object>Expand Appearance in the menu. Now select Object>Live Trace>Make and Expand from the menu. The star is now a full vector object. You can select each dot individually if you choose because they’re all vector shapes (see step 3 in the image above). But you probably want to add some color.  Step 4: If the star is on a white background, everything will appear to be perfect. But draw a box, fill it with color and send it to the back by hitting Command-Shift-[. You’ll notice that the inside of the star remains white. If you want it to be transparent, you have just a bit more work to do. See the image at the right for an example of what I’m talking about. Use your Direct Select tool (the white arrow) to select any white are in the newly created halftone dot area. Go to Select>Same>Fill Color in the menu. Now that all the white areas are selected (including the white bounding box around the star, hit Delete. You should be left with nothing but the dots now. Now select the star again and add a color to it as you would any other object. Because the star is a compound path, all the dots will be colorized. That’s it. You have your halftone-dot effect, and it’s a fully-editable vector object in Illustrator. Why would you want to do it in Illustrator? Because many sign shops and screen printers require everything to be a vector shape depending on their production methods. Plus, it adds a little more flexibility for later editing.
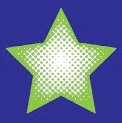
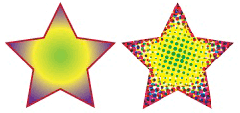
Step 4: If the star is on a white background, everything will appear to be perfect. But draw a box, fill it with color and send it to the back by hitting Command-Shift-[. You’ll notice that the inside of the star remains white. If you want it to be transparent, you have just a bit more work to do. See the image at the right for an example of what I’m talking about. Use your Direct Select tool (the white arrow) to select any white are in the newly created halftone dot area. Go to Select>Same>Fill Color in the menu. Now that all the white areas are selected (including the white bounding box around the star, hit Delete. You should be left with nothing but the dots now. Now select the star again and add a color to it as you would any other object. Because the star is a compound path, all the dots will be colorized. That’s it. You have your halftone-dot effect, and it’s a fully-editable vector object in Illustrator. Why would you want to do it in Illustrator? Because many sign shops and screen printers require everything to be a vector shape depending on their production methods. Plus, it adds a little more flexibility for later editing.  I chose to use a one color object for the sake of keeping this tutorial simple, but you can apply the same technique to a full color object for different results. See the image above with the same star filled with a color gradient.
I chose to use a one color object for the sake of keeping this tutorial simple, but you can apply the same technique to a full color object for different results. See the image above with the same star filled with a color gradient.
Create a 3D wireframe effect using the 3D tool in Illustrator
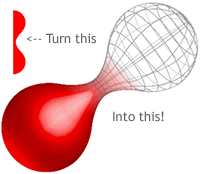
 A wireframe effect outlines the countours of an object but leaves each surface transparent – see the image at the right. Creating these effects usually involves a 3D modeling program. Adobe Illustrator has changed that with its 3D effects tool. You can reduce any 3D object you create to a wireframed object, and it’s not as difficult as you might think. Matt Kloskowski has a fantastic tutorial on how to create a 3D wireframe effect at IllustratorWorld. You
A wireframe effect outlines the countours of an object but leaves each surface transparent – see the image at the right. Creating these effects usually involves a 3D modeling program. Adobe Illustrator has changed that with its 3D effects tool. You can reduce any 3D object you create to a wireframed object, and it’s not as difficult as you might think. Matt Kloskowski has a fantastic tutorial on how to create a 3D wireframe effect at IllustratorWorld. You
Using Kuler with Illustrator
If you’ve recently upgraded to Adobe Illustrator CS3, you may be slightly confused with all the new color options available to you. In this video at Layers Magazine, Dave Cross shows you how to use Adobe’s interactive Kuler to export color swatches to Illustrator.
Retain spot colors and transparency in Illustrator
If you’ve tried to design with spot colors and transparency effects you certainly know how frustrating it can be. In fact, if you’re using Photoshop, you’re probably making more work for yourself than is necessary. Thank goodness for Illustrator guru Mordy Golding. Mordy has penned a great tutorial at CreativePro, titled Retain spot colors without losing your marbles, on not only how to retain spot colors with transparency effects in your Illustrator artwork, but he’s done so with yet another “Apple Glossy Aqua Orb” tutorial.
Saving your Illustrator files correctly
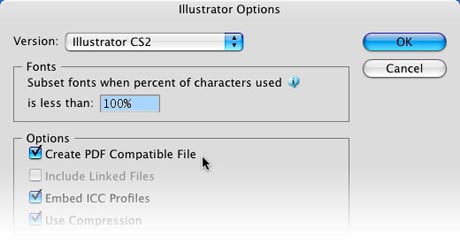
After installing the Adobe Creative Suite on a new MacPro and getting down to business on it, I noticed that a native Illustrator file (.ai) placed in my InDesign document was not displaying correctly. The first clue was that the transparency of the placed file wasn’t displaying at all in my InDesign document – that is to say, the artwork had a white bounding box around it. Fortunately, I remembered that I really hadn’t checked my Options in the Illustrator Save As dialog box when I saved the file.  If you’re experiencing the same issue, it’s easily fixed. When you save your Illustrator file as an .ai file, make sure you have the Create PDF Compatible File box checked.
If you’re experiencing the same issue, it’s easily fixed. When you save your Illustrator file as an .ai file, make sure you have the Create PDF Compatible File box checked.
Adobe Illustrator file formats explained
 When you save files from Illustrator, the three main choices you have for print production work are Adobe Illustrator Document (.ai), Illustrator EPS (.eps), and Adobe PDF (.pdf). The following is a brief rundown of the formats you can choose to save your files as when using Illustrator. Adobe Illustrator Document (.ai) This is Adobe’s native Illustrator format, and only Illustrator is able to read this file format. The data contained in the file is based on PDF, but it isn’t a format that Acrobat can read correctly. When saving in .ai format, you retain all your editability and transparency in your file. When you save your file as an .ai file, Illustrator includes a PDF 1.4 composite preview inside the file in an unflattened form. The .ai format is the best format to save your file as for internal use while you’re still working on the file, as well as for placing into Photoshop or InDesign. The .ai format is my preferred method for saving files, as I use InDesign for my page layout. However if you use Quark XPress, you’ll have to stick with the older .eps format explained below. Illustrator EPS (.eps) This long-standing file format, which is short for Encapsulated PostScript, is supported by most all standard graphics applications. Unfortunately, .eps files do not support transparency, so files you create that contain transparency are “flattened” so other programs can import them. When you save as an .eps, most effects are expanded and text may or may not be broken apart in order to flatten the file – however Illustrator saves a copy of the file in .ai format inside the .eps file so that you can edit the file later in Illustrator if you wish. The .eps format has been widely used as the “standard” file format for saving artwork to be used for print production work with Quark XPress for many years, but recently began loosing love from users due to its large file size and lack of support for transparency. Personally, I no longer use the .eps format. Since the introduction of InDesign and Smart Objects in Photoshop, I find the .ai format for flexible and the file sizes more manageable. Adobe PDF (.pdf) We all know what a PDF is. When you save a file from Illustrator as a .pdf file, Illustrator saves the data so that any PDF reader can understand and display the file. Thankfully, Illustrator saves a copy of the file in native .ai format inside the PDF file which is unflattened for later editing – as long as you remember to leave the Preserve Illustrator Editing Capabilities checkbox ticked as it is as a default. If you uncheck that box, the file size is drastically reduced, but so are your options for editing the file later. Text will be virtually uneditable, effects are flattened, etc. I generally don’t recommend saving your files as PDFs from Illustrator. Illustrator Template (.ait) This format is exactly what it says. It’s a template format for Illustrator that allows you to save your file as a template for using as a “building block” for later files. SVG Compressed (.svgz) and SVG (.svg) SVG stands for Scalable Vector Graphics and is an XML markup language for describing two-dimensional vector graphics, both static and animated and is an open standard created by the World Wide Web Consortium. The SVG format can contain vector shapes and paths, raster graphics (images) and text. The SVG format is mostly used for Web-based work, and is beyond the scope of this article, so I won’t bother to go into it here. Export options Illustrator also allows you to “export” your file to nearly a dozen other formats (which also means it can read them) such as .jpg, .png, .swf (Flash), .bmp, .tif, .txt (text format), .wmv (Windows meta file) and .dxf (AutoCAD Interchange Format). Overall, Illustrator has a lot of flexibility in the formats it saves as, allowing you to maximize the file use in other applications.
When you save files from Illustrator, the three main choices you have for print production work are Adobe Illustrator Document (.ai), Illustrator EPS (.eps), and Adobe PDF (.pdf). The following is a brief rundown of the formats you can choose to save your files as when using Illustrator. Adobe Illustrator Document (.ai) This is Adobe’s native Illustrator format, and only Illustrator is able to read this file format. The data contained in the file is based on PDF, but it isn’t a format that Acrobat can read correctly. When saving in .ai format, you retain all your editability and transparency in your file. When you save your file as an .ai file, Illustrator includes a PDF 1.4 composite preview inside the file in an unflattened form. The .ai format is the best format to save your file as for internal use while you’re still working on the file, as well as for placing into Photoshop or InDesign. The .ai format is my preferred method for saving files, as I use InDesign for my page layout. However if you use Quark XPress, you’ll have to stick with the older .eps format explained below. Illustrator EPS (.eps) This long-standing file format, which is short for Encapsulated PostScript, is supported by most all standard graphics applications. Unfortunately, .eps files do not support transparency, so files you create that contain transparency are “flattened” so other programs can import them. When you save as an .eps, most effects are expanded and text may or may not be broken apart in order to flatten the file – however Illustrator saves a copy of the file in .ai format inside the .eps file so that you can edit the file later in Illustrator if you wish. The .eps format has been widely used as the “standard” file format for saving artwork to be used for print production work with Quark XPress for many years, but recently began loosing love from users due to its large file size and lack of support for transparency. Personally, I no longer use the .eps format. Since the introduction of InDesign and Smart Objects in Photoshop, I find the .ai format for flexible and the file sizes more manageable. Adobe PDF (.pdf) We all know what a PDF is. When you save a file from Illustrator as a .pdf file, Illustrator saves the data so that any PDF reader can understand and display the file. Thankfully, Illustrator saves a copy of the file in native .ai format inside the PDF file which is unflattened for later editing – as long as you remember to leave the Preserve Illustrator Editing Capabilities checkbox ticked as it is as a default. If you uncheck that box, the file size is drastically reduced, but so are your options for editing the file later. Text will be virtually uneditable, effects are flattened, etc. I generally don’t recommend saving your files as PDFs from Illustrator. Illustrator Template (.ait) This format is exactly what it says. It’s a template format for Illustrator that allows you to save your file as a template for using as a “building block” for later files. SVG Compressed (.svgz) and SVG (.svg) SVG stands for Scalable Vector Graphics and is an XML markup language for describing two-dimensional vector graphics, both static and animated and is an open standard created by the World Wide Web Consortium. The SVG format can contain vector shapes and paths, raster graphics (images) and text. The SVG format is mostly used for Web-based work, and is beyond the scope of this article, so I won’t bother to go into it here. Export options Illustrator also allows you to “export” your file to nearly a dozen other formats (which also means it can read them) such as .jpg, .png, .swf (Flash), .bmp, .tif, .txt (text format), .wmv (Windows meta file) and .dxf (AutoCAD Interchange Format). Overall, Illustrator has a lot of flexibility in the formats it saves as, allowing you to maximize the file use in other applications.

