
Creating “dirty type” in Illustrator
When you’re working in Illustrator and you want a little “rougher/hand-drawn look” to your type, try converting the type to outlines then convert your stroke to an outline as well.  First, make sure your type has a stroke applied. Then select your type with the Arrow tool, go to Type>Create Outlines (or Command + Shift + O). Then, go to Object>Path>Outline Stroke. This will essentially make the stroke of the type a different object completely. Now comes the fun part. Use the Direct Select tool (the white arrow tool) to select the stroke outlines and move them however you wish. You can achieve even better effects by grabbing the bezier handles and stretching them. For even more effect, you can go to Filter>Distort>Roughen and use very small amounts in the dialog input boxes to achieve greater “hand drawn” appearance.
First, make sure your type has a stroke applied. Then select your type with the Arrow tool, go to Type>Create Outlines (or Command + Shift + O). Then, go to Object>Path>Outline Stroke. This will essentially make the stroke of the type a different object completely. Now comes the fun part. Use the Direct Select tool (the white arrow tool) to select the stroke outlines and move them however you wish. You can achieve even better effects by grabbing the bezier handles and stretching them. For even more effect, you can go to Filter>Distort>Roughen and use very small amounts in the dialog input boxes to achieve greater “hand drawn” appearance.

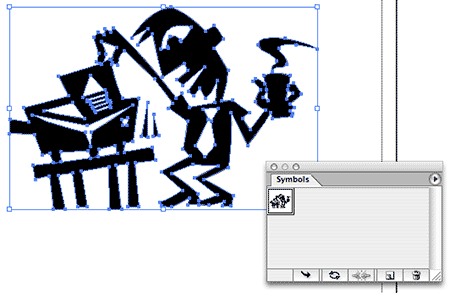
 To create a symbol, select the object you want to make a symbol and either drag the object to the Symbols palette or click the New Symbol button in the Symbol palette. Symbols are especially useful for designers who do their layout in Illustrator, as you can store frequently used Logos and text as a symbol for easy retrieval.
To create a symbol, select the object you want to make a symbol and either drag the object to the Symbols palette or click the New Symbol button in the Symbol palette. Symbols are especially useful for designers who do their layout in Illustrator, as you can store frequently used Logos and text as a symbol for easy retrieval.