Don’t apply Baseline Shift to move a paragraph up…

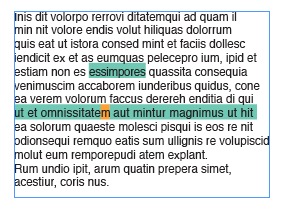
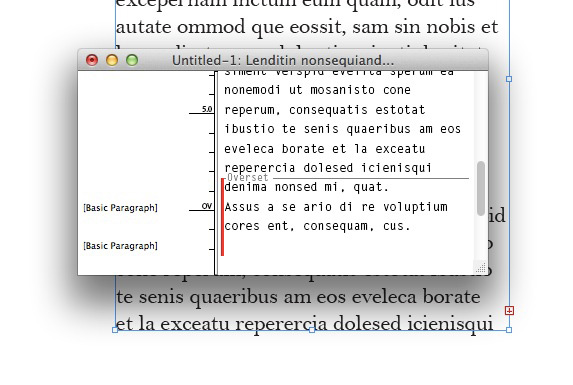
Adobe InDesign’s Baseline Shift feature is designed for moving a character up or down a little bit—and it’s great for when a bullet is too low, or a trademark symbol needs to move down, or something like that. But it was not designed for setting the vertical position of a whole line or paragraph!
David Blatner has a great run-through at InDesign Secrets on how and when to properly adjust the Baseline of your text.