Dealing with retina display images in responsive Web design

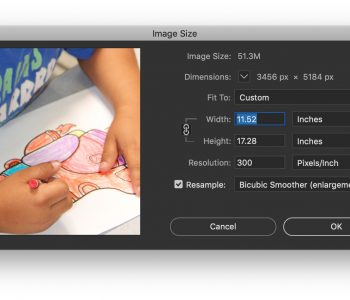
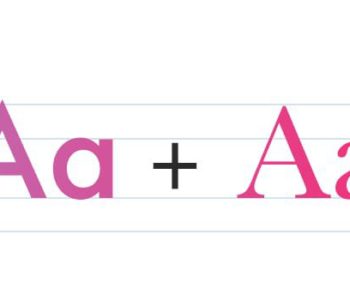
Designer and developers now have to accommodate different types of displays. This means two things: users with Retina Displays will either have badly displayed images on designs that did not include Retina support or the designs that do support Retina, the users will enjoy a high quality, crisp imagery that we all crave and love. If you’re a web designer, responsive web design is already a hot topic. Retina displays are surely on your radar, but if not this article will be a big help.
Paula Borowska has published an excellent article at DesignModo covering Retina artwork in responsive web design.