Adobe Photoshop
Adobe Photoshop
Quick Fix For Dull, Washed-Out Color Images
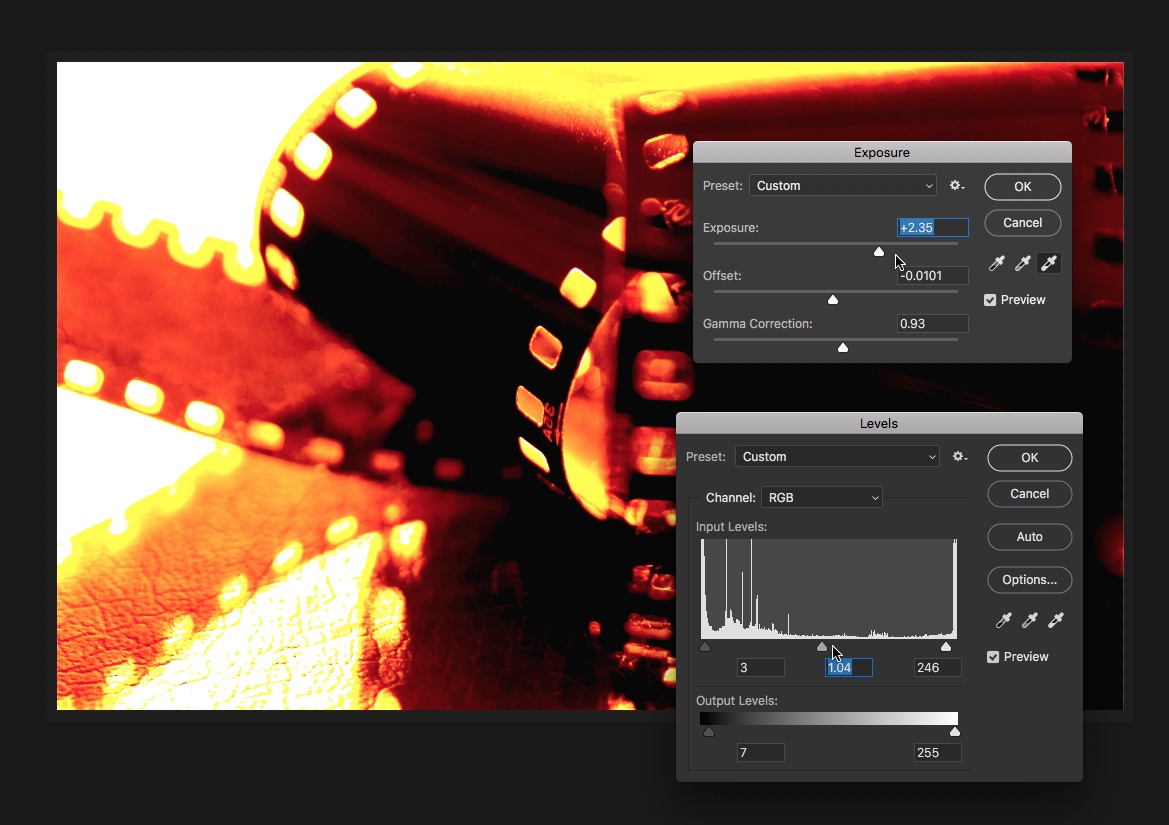
Many times you are stuck with a washed-out photo from a digital camera or scanned photo. Most people who try, find that quick adjustments in Photoshop’s Levels or Curves dialogs will certainly boost the colors up, but they also destroy all the details in the photo.
Read more “Quick Fix For Dull, Washed-Out Color Images”